DISCLAIMER
This article aims to provide valuable insights for React developers to enhance the security of their applications. It is not intended to dissuade Tokopedia users or users of other React-based applications from using the platform due to potential exposure of confidential data through React DevTools.
Congratulation!
Congratulations! You've successfully deployed your React app online, and your customers are sure to enjoy using it. However, have you considered the possibility of strangers inspecting your app with React DevTools? What steps would you take if you or a teammate accidentally stored confidential data in your component props, state, or hooks?
Bummer! React DevTools still displays your app's component hierarchy in both development and production versions of React. It also reveals your component props, state, and hooks, though you can't change their values when using the production version of React. This is unlike Vue DevTools, which kindly disables inspection when you're using the production version of Vue.
Let's take a look at web apps built with either React or Vue. For instance, Tokopedia uses React, while Mamikos employs Vue during development. Both of these web apps can be inspected using React or Vue DevTools. However, we can't view the component hierarchy in Mamikos since Vue DevTools disables the inspection feature. On the other hand, it's possible to see the props within components on Tokopedia.

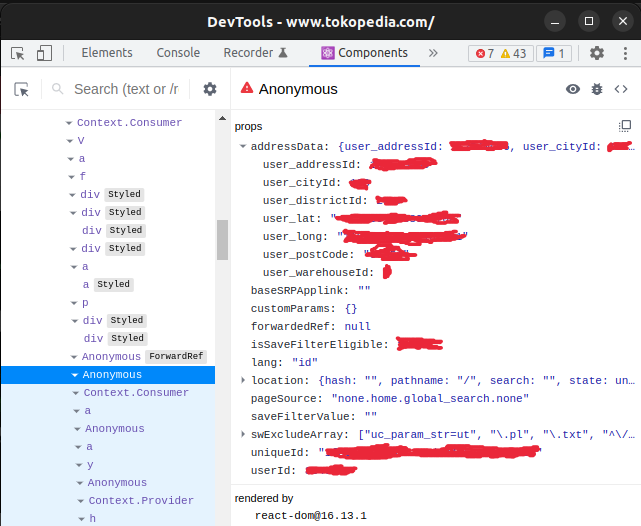
Inspection result with random component inside Tokopedia Web App
Unbelievable!
Yikes! That app is storing user address data in component props, making users feel uneasy. As developers, especially React developers, what's our next move? Should we switch to Vue instead of React? Don't worry, you can still use React! Puru Vijay's vite-preset-react tool has a nifty option called removeDevtoolsInProd that removes React DevTools in the production build.
Exciting News on Restrictions!
No worries if you and your teammates are using vite to develop your React app, as this tool will work perfectly for you. However, for those working with webpack or CRA, fingers crossed that a webpack plugin, like an html-webpack-plugin addon, will be developed to support this feature. It would be fantastic if the React DevTools maintainers could also add an option to display the component hierarchy and its attributes.
Usage
If you're already developing a React app with Vite, simply swap out @vitejs/plugin-react for vite-preset-react in your package.json dependencies. Next, give your vite.config.js or vite-config.ts file a quick update, like so:
// vite.config.js/ vite.config.ts file
import { defineConfig } from 'vite';
import react from 'vite-preset-react';
export default defineConfig({
// rest of vite configurations
plugins: [
// rest of vite plugins
react({
removeDevtoolsInProd: true
})
],
});
Simple usage of
vite-preset-react
Ta-da!
And there you have it! After successfully building our React app with Vite, we can see the results.

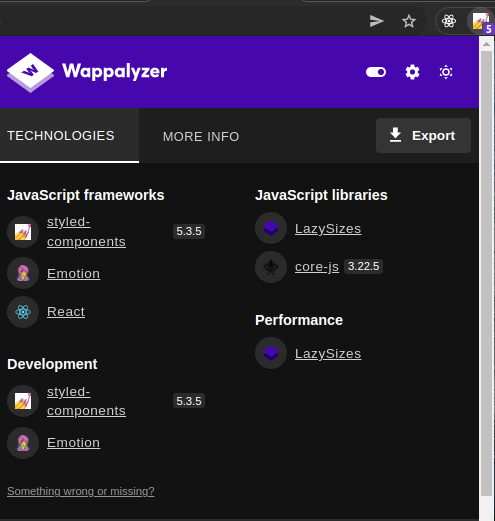
Check out that React icon! Even though Wappalyzer can still detect it, it seems like my app isn't actually developed with React!

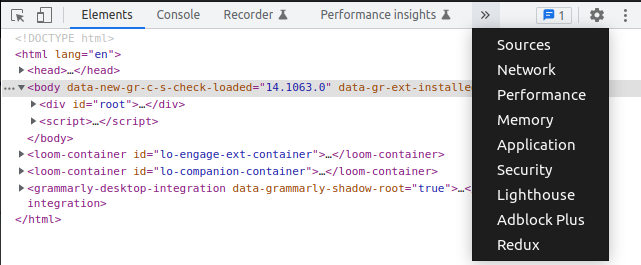
With React Devtools installed on your internet browser, you might notice that the Components and Profiler tabs aren't showing up.
I appreciate you taking the time to read my article! If you found it helpful, feel free to support me through the links below. Keep up the great work on your React app – you're doing fantastic!